1. “แหกกฏ” กันบ้างเมื่อ “เหมาะสม”
การยึด design system หรือ style guide เป็นเรื่องที่ดี แต่บางทีก็ต้องแหกกฏ หรือมีข้อยกเว้นกันบ้าง เช่น Material Design บอกว่าให้เว้น margin จากขอบจอ 16dp เราอาจจะอยากสร้าง design system ของเราเองที่มี margin 12dp ขึ้นมาบ้าง
ถาม: แล้วมันควรจะเท่าไหร่?
ตอบ: แล้วแต่ product และ look and feel ที่อยากได้
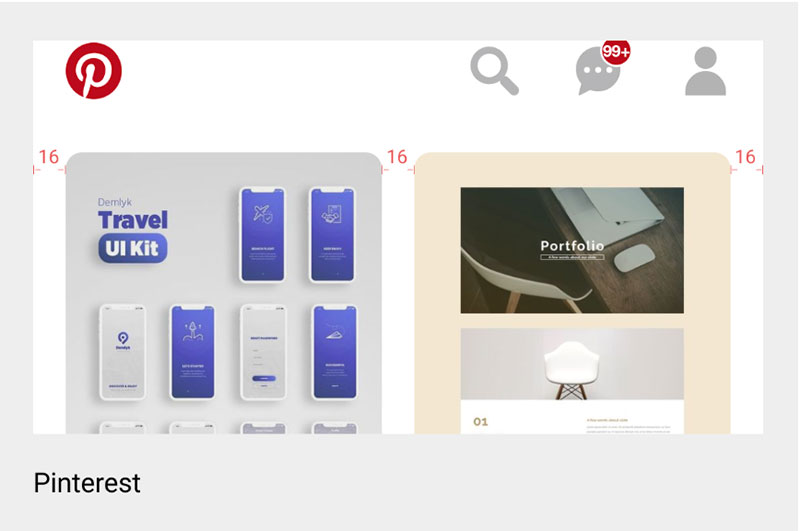
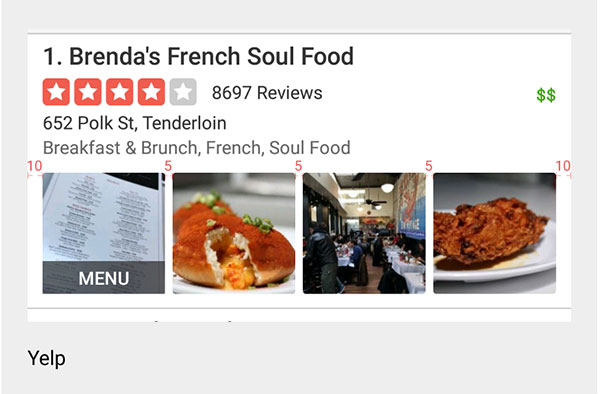
ใน mobile app บางหน้า ถ้ามี content ที่ต้องวางเยอะๆ เราอาจจะต้องแหก design system ของตัวเองที่ตั้งกฏไว้ว่า 12dp เหลือ 8dp ด้วยซ้ำ เพื่อให้ผลลัพธ์นั้น “เหมาะสม” เช่น แทนที่จะทำตาม Material Design แล้วเว้น 16dp จนทำให้ content มาเบียดกันอยู่ตรงกลางจอ ลองมาดูตัวอย่าง app ระดับโลกสัก 2 เจ้ากัน
Pinterest หน้า feed เว้น 16dp จากขอบ เพราะว่ามีแต่รูป

Yelp (แอพค้นหาร้านอาหาร) ข้อมูลค่อนข้างเยอะ เลยเว้น 10dp จากขอบ

2. “หาโอกาสทดสอบ” แม้เป็นเรื่องเล็กน้อย
เพราะการทดสอบยังไงก็มีประโยชน์
Usability Testing หรือ การให้ user มาลองใช้ product ในห้องแลปที่มีการต่อจอไปอีกห้องให้ observer ดู ฟังดูยุ่งยากเกินจะทำไหว แต่อันที่จริงแค่เราหันไปให้คนที่นั่งข้างๆ เราลองเล่นดู แล้วเรานั่งสังเกตก็มีประโยชน์แล้ว เช่น ถ้าเราวาด icon ขึ้นมาใหม่หนึ่งอัน เราสามารถเอาไปให้คนข้างๆ ดูได้เลย ว่าพอเห็น icon นี้แล้วนึกถึงอะไร?
3. “สละ ego” คงเหลือไว้เพียง “จุดยืน”
ต้องเชื่อมั่นในสิ่งที่ตัวเองออกแบบ และสิ่งที่ออกแบบต้องมีเหตุผล, reference หรือข้อมูล user research รองรับ แต่ก็ต้องเชื่อเสมอว่า “มันยังดีกว่านี้ได้อีก” เพราะว่าในฐานะ designer เรารู้ requirement ดีที่สุด และรู้จักเนื้อหาพร้อมทั้งข้อมูลประกอบดีที่สุด
แต่ … user หรือคนอื่นๆ ที่ “รู้ไม่เท่าเรา” จะสามารถบอกได้ว่าสิ่งที่เราออกแบบมานั้น เข้าใจได้ และใช้งานได้ง่ายหรือไม่
4. “จัดการ idea” เพื่อสร้าง design ตัวสุดท้าย
เพราะ ไอเดียที่ดีที่สุดไม่จำเป็นต้องมาจาก UX/UI Designer เอง
และ “design เวอร์ชั่นสุดท้าย” อาจจะไม่ใช่ไอเดียของ UX/UI Designer เสมอไป ที่จริงแล้ว UX/UI designer มีหน้าที่ “facilitate” คือ นำให้เกิดการพูดคุยกัน จนได้ product ที่ตอบโจทย์ออกมาต่างหาก ส่วนหน้าที่ของ design เวอร์ชั่นแรกๆ คือ การทำให้เกิด idea ที่นำไปสู่ design เวอร์ชั่นสุดท้าย!
5. “ประนีประนอม หาทางยอมให้เป็น”
ในโลกของ mobile web, app ทุกอย่างต้องการการประณีประนอม
เนื่องจากที่จอเล็ก ไม่มีทางที่เราจะอัดทุกอย่างลงไปได้ เราจึงต้องลดทอนข้อมูล, ลด feature, ลด content หรือย้ายสิ่งจ่างๆ ไปอยู่ในหน้าข้างใน แทนที่จะอยู่หน้าแรกทั้งหมด
“Less is more” ยิ่งถ้าเราพยายามยัดของใส่หน้า user ยิ่งทำให้ทุกอย่างยากไปหมด เพราะ user จะไม่รู้ว่าอะไรที่สำคัญ อะไรคือสิ่งที่เขาควรให้ความสนใจ
6. “ลอกเพื่อ user”
แม้ตอนเรียนลอกการบ้านอาจจะไม่ดี แต่สำหรับ UX/UI Designer การลอกคนอื่น โดยเฉพาะแอพหรือเว็บที่คนใช้เยอะๆ นั้นดี
เพราะ หาก product ของเราใช้ UX/UI คล้ายกับเว็บหรือแอพเหล่านั้นที่มีคนใช้งานเยอะ user ที่ใช้ product เราก็จะสามารถใช้เป็นได้อย่างรวดเร็ว เนื่องจากคุ้นเคยและเข้าใจวิธีการใช้งานของพวกนั้นอยู่แล้ว ไม่ต้องเสียเวลาเรียนรู้ใหม่
7. “ย่อยโจทย์ให้แตก”
งานที่สำคัญอย่างหนึ่งของ UX/UI Designer คือ การทำความเข้าใจ และย่อย requirement
บางทีทีม marketing, operation, editor หรือใครก็ตาม ขอ feature เข้ามาแล้วมันหลุดมาถึงมือเรา จงอย่าออกแบบตาม requirement เพียงอย่างเดียว เพราะการจะออกแบบให้ดีได้ต้องเข้าใจที่มาที่ไปของความต้องการ ต้องดูด้วยว่า feature นั้นๆ จะมีไว้ทำไม หรือมันสมเหตุสมผลรึเปล่าที่จะมี feature นั้นๆ ในโลกแห่งความจริงหลายครั้ง requirement ที่ได้มาอาจจะไม่ได้ละเอียดมาก ดังนั้นงานของ Designer ไม่ใช่แค่ออกแบบ แต่ต้องช่วย Product Manager, Product Owner ตี requirement ออกมาอย่างละเอียดเพื่อให้นำไปทำงานต่อได้อย่างสะดวกด้วย
8. “สุดท้ายก็ต้องเดาบ้าง”
สำหรับ product ที่มีคนใช้เยอะๆ นั้น เป็นการยากมากที่จะออกแบบให้ทุกๆ คนพอใจ
ไม่ว่าจะใช้ข้อมูลเชิงคุณภาพ (qualitative) หรือเชิงปริมาณ (quantitative) บางทีสุดท้ายเราอาจจะต้องนั่งดู design แบบ A เทียบกับแบบ B ที่ “ดีอย่าง เสียอย่าง” กันทั้งคู่ ต้องคิดถึง user มากๆ และเลือกเอา (best guess!) ทำใจซะว่าไม่มีทางวางข้อมูล วาง layout ให้ถูกใจ user ได้ทุกคน เพราะข้อมูลที่สำคัญ กับ คนๆหนึ่ง อาจจะไม่สำคัญกับอีกคน ซึ่งความสำคัญของ feature และข้อมูลก็ยังต่างกันไป ตาม use case อีกด้วย
9. “แต่ไม่มีอะไรสำคัญกว่าการออกของให้เร็ว”
อย่าลืมว่าไม่มีอะไรสำคัญไปกว่าการ launch product หรือ ออก feature ไปให้ user ใช้งาน
การมี design system เพื่อทำให้ product มีความคงเส้นคงวาเป็นสิ่งที่ดี การวาด icon ให้ pixel perfect ก็ดี สิ่งเหล่านี้ล้วนดีหมด แต่ทุกอย่างไม่สำคัญเท่าการ launch product ออกไปอย่างรวดเร็ว เพื่อประโยชน์ของ user ในแง่ของการได้ใช้ของใหม่ๆ และ designer เองที่จะได้เรียนรู้จากผลตอบรับของการใช้งาน
บทความโดย: ชูเสกข์ เพียรธารธรรม | Senior UX/UI Designer @ wongnai.com
รูปประกอบบทความ: https://www.pexels.com/photo/drawing-feedback-logos-critique-17845/